Tutorial Game Sederhana Menggunakan Visual Studio 2012
Bagi kamu yang ingin melihat pembuatan game berbasis windows app store dengan menggunakan visual studio 2012, maka berikut saya berikan tutorialnya dari awal hingga akhir pembuatan game.Untuk layout, kamu dapat memilih pembuatan game dengan menggunakan Blank Form pada pilihan visual basic 2012. Sementara untuk metode permainan, saya menggunakan metode keputusan pada program.
Langkah selanjutnya setelah penentuan layout permainan dalam aplikasi, maka saatnya masuk ke dalam proses pembuatan inti game yang terdiri dari beberapa bagian sesuai pada gambar diatas, yaitu :
1. Level Buah
2. Level Hewan
3. Level Benda
4. Buka dan tebak gambar
Sebelum melanjutkan, terlebih dahulu saya memberikan beberapa keterangan untuk kode pembeda antara buah, hewan dan benda. Penamaan dan kode tersebut sebagai berikut :
1. HalamanA1 - HalamanA26 = Ditujukan untuk halaman buah
2. HalamanB1 - HalamanB26 = Ditujukan untuk halaman hewan
3. HalamanC1 - HalamanC26 = Ditujukan untuk halaman benda
4. Lanjutan = Ditujukan untuk halaman permainan tebak gambar
Tekan tombol CTRL + SHIFT + A atau pilih menu PROJECT > ADD NEW ITEM pada menubar di visual studio 2012.
Pilih pada WINDOWS STORE > BLANK PAGE. Ketikkan nama pada textbox dibawah dengan nama HalamanA1.xaml, kemudian klik OK. Perhatikan gambar berikut ini :
Pada kolom toolbox, klik drag item image pada toolbox kemudian berikan nama properties = img, selanjutnya tambahkan beberapa item dari toolbox seperti button, textblock dan textbox.
Khusus untuk textbox berikan nama properties = txt. Untuk pengaturan pada button berikan nama properties = btn1 dan pada textblock berikan nama properties = soal. Setelah selesai, kemudian langkah untuk menambahkan gambar pada img perhatikan langkah dibawah ini :
Pilih Solution explorer dan klik kanan pada item Assets yang berada dalam Solution explorer lalu pilih Add > Existing item, seperti gambar berikut :
Selanjutnya akan muncul kotak dialog, kemudian browse gambar yang ingin ditambahkan pada item img pada HalamanA1, lalu kemudian klik OK untuk menambahkan gambar tersebut.
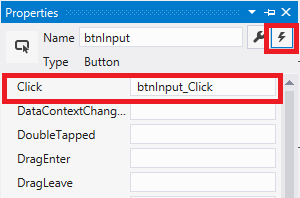
Setelah selesai dengan langkah tersebut, maka dilanjutkan dengan pemberian event pada item textbox, textblock dan button. Untuk memberikan event dapat dilakukan dengan cara klik pada icon berlogo "petir" pada kolom properties sebelah kanan atas.
Untuk pemberian event pada item sebagai berikut :
Textbox ( txt ), berikan event keydown pada kolom event
Button ( btn1 ), berikan event klik pada kolom event
Khusus untuk button ( btn1 ) lakukan pengaturan untuk menyembunyikan button dengan memilih Common > Visibility, kemudian pilih Collapsed yang terdapat pada kolom properties.
Setelah selesai maka berikut adalah penggalan kode program khusus untuk halaman A1 (Buah) :
Berikut adalah tampilan HalamanA1 yang akan dijalankan :
Selanjutnya adalah pembuatan game pada level hewan. Tidak jauh berbeda dengan pembuatan dalam level buah, pada level hewan juga memiliki kesamaan koding namun ada beberapa pergantian.
Tekan tombol CTRL + SHIFT + A atau pilih menu PROJECT > ADD NEW ITEM pada menubar di visual studio 2012.
Pilih pada WINDOWS STORE > BLANK PAGE. Ketikkan nama pada textbox dibawah dengan nama HalamanB1.xaml, kemudian klik OK.
Pada kolom toolbox, klik drag item image pada toolbox kemudian berikan nama properties = img, selanjutnya tambahkan beberapa item dari toolbox seperti button, textblock dan textbox.
Khusus untuk textbox berikan nama properties = txt. Untuk pengaturan pada button berikan nama properties = btn1 dan pada textblock berikan nama properties = soal. Setelah selesai, kemudian langkah untuk menambahkan gambar pada img perhatikan langkah dibawah ini :
Pilih Solution explorer dan klik kanan pada item Assets yang berada dalam Solution explorer lalu pilih Add > Existing item, seperti gambar berikut :
Selanjutnya akan muncul kotak dialog, kemudian browse gambar yang ingin ditambahkan pada item img pada HalamanA1, lalu kemudian klik OK untuk menambahkan gambar tersebut.
Setelah selesai dengan langkah tersebut, maka dilanjutkan dengan pemberian event pada item textbox, textblock dan button. Untuk memberikan event dapat dilakukan dengan cara klik pada icon berlogo "petir" pada kolom properties sebelah kanan atas.
Untuk pemberian event pada item sebagai berikut :
Textbox ( txt ), berikan event keydown pada kolom event
Button ( btn1 ), berikan event klik pada kolom event
Khusus untuk button ( btn1 ) lakukan pengaturan untuk menyembunyikan button dengan memilih Common > Visibility, kemudian pilih Collapsed yang terdapat pada kolom properties.
Setelah selesai maka berikut adalah penggalan kode program khusus untuk halaman B1 (Hewan) :
Keterangan :
Pada Private Sub btn1_click merupakan event pada button (dengan nama properti button : btn1) saat diklik. Pada penggalan program tersebut terdapat penggalan program lain :
Me.Frame.Navigate(GetType(HalamanB2)) : menavigasikan dari HalamanB1 menuju HalamanB2
Selanjutnya pada Private Sub txt_keydown merupakan event pada textbox (dengan nama properti textbox : txt) yang diberi event saat ditekan tombol keyboard.
Untuk menambah variasi game, maka kamu dapat melakukan penambahan halaman khusus untuk jenis hewan dengan jumlah yang kamu inginkan dengan menerapkan langkah - langkah yang sebelumnya telah dijelaskan pada level pembuatan inti game level hewan. Selanjutnya adalah pembuatan game pada level benda. Tidak jauh berbeda dengan pembuatan dalam level yang sebelumnya, pada level benda juga memiliki kesamaan koding namun ada beberapa pergantian.
Untuk selanjutnya dalam pembuatan inti game Fun with english, sama seperti pada postingan sebelumnya pada link berikut ini.
Tekan tombol CTRL + SHIFT + A atau pilih menu PROJECT > ADD NEW ITEM pada menubar di visual studio 2012.
Pilih pada WINDOWS STORE > BLANK PAGE. Ketikkan nama pada textbox dibawah dengan nama HalamanC1.xaml, kemudian klik OK.
Pada kolom toolbox, klik drag item image pada toolbox kemudian berikan nama properties = img, selanjutnya tambahkan beberapa item dari toolbox seperti button, textblock dan textbox.
Khusus untuk textbox berikan nama properties = txt. Untuk pengaturan pada button berikan nama properties = btn1 dan pada textblock berikan nama properties = soal. Setelah selesai, kemudian langkah untuk menambahkan gambar pada img perhatikan langkah dibawah ini :
Pilih Solution explorer dan klik kanan pada item Assets yang berada dalam Solution explorer lalu pilih Add > Existing item, seperti gambar berikut :
Selanjutnya akan muncul kotak dialog, kemudian browse gambar yang ingin ditambahkan pada item img pada HalamanC1, lalu kemudian klik OK untuk menambahkan gambar tersebut.
Setelah selesai dengan langkah tersebut, maka dilanjutkan dengan pemberian event pada item textbox, textblock dan button. Untuk memberikan event dapat dilakukan dengan cara klik pada icon berlogo "petir" pada kolom properties sebelah kanan atas.
Untuk pemberian event pada item sebagai berikut :
Textbox ( txt ), berikan event keydown pada kolom event
Button ( btn1 ), berikan event klik pada kolom event
Khusus untuk button ( btn1 ) lakukan pengaturan untuk menyembunyikan button dengan memilih Common > Visibility, kemudian pilih Collapsed yang terdapat pada kolom properties.
Setelah selesai maka berikut adalah penggalan kode program khusus untuk halaman C1 (Benda) :
Berikut adalah tampilan HalamanC1 yang akan dijalankan :
Langkah terakhir adalah pembuatan game tebak gambar. Langkah pertama adalah menambah item form yang akan digunakan untuk membuka file dengan cara menekan tombol CTRL + SHFIT + A, atau klik pada menu > PROJECT > ADD NEW ITEM lalu pilih Windows Store dan selanjutnya pilih Blank page.
Pada toolbox sebelah kiri, berikan beberapa item toolbox seperti berikut :
Item image, khusus untuk item berikut ini, ambil item tersebut sebanyak 3 buah, kemudian berikan nama properties image dengan nama berikut ini :
1. Pada item image pertama, berikan nama properties seperti pada gambar berikut ini :
Item textbox, kemudian berikan nama properties dengan nama txtjawab
Item button, kemudian berikan nama properties dengan nama menu
Tahap berikutnya adalah memberikan kode pada program, berikut kode program yang harus dikerjakan terlebih dahulu
Selanjutnya, buka item image yang berukuran 600 x 600, kemudian berikan event pada item image tersebut dengan memilih event tapped. Dan berikut koding fungsi yang digunakan pada event tapped
Selanutnya pada item gambar (image) ketikkan kode program berikut ini
Pada textbox, berikan event Keydown lalu ketikkan kode berikut ini :
Pada button, ketikkan kode program berikut ini
Berikut adalah hasil akhirnya :
Dan tahap terakhir adalah pembuatan halaman tentang. Berikut langkah - langkahnya :
1. Buka visual studio 2012, kemudian buka project game sederhana yang telah dibuat sebelumnya.
2. Tekan tombol CTRL + SHIFT + A untuk membuat halaman baru, lalu kemudian pilih blank page.
3. Kemudian beri nama pada halaman baru tersebut, kemudian klik OK untuk melanjutkan.
4. Langkah selanjutnya adalah memberikan sedikit item tool berupa button dan textblock pada halaman awal (blank page) seperti pada gambar berikut ini :
Nah, mudah bukan pembuatan halaman tentang ? Semoga postingan ini bermanfaat bagi para pembaca.